這是 LaTeX 入門心得(附模板) 的接續教學,如果對 LaTeX 還不熟悉的人可以先去看看會比較知道這篇在幹嘛唷!
插入圖片檔 (.jpg / .png / .jpeg)
一般來說,我們會使用 \begin{figure}...\end{figure} 來控制以及調整圖片檔在頁面中的位置,並使用 \includegraphics{} 來插入圖片檔。注意到在使用 \includegraphics{} 之前,我們需要先載入 graphicx 套件。
\usepackage{graphicx}
\begin{figure}
\includegraphics{imgs/LaTeX_logo.png}
\end{figure}如果需要調整圖片大小,可以在 \includegraphics{} 中加入 width 或 height 的參數。
\usepackage{graphicx}
\begin{figure}
\includegraphics[width=0.5\textwidth, height=4cm]{imgs/LaTeX_logo.png}
\end{figure}在我們還沒設定任何與位置相關的參數時,圖片檔會被放在頁面的最上方或最下方,這時就可以用 h、t、b、p 等參數來指定圖片檔的位置。
| 參數 | 位置 |
|---|---|
h |
置於當前插入的地方 (here) |
t |
置於頁面最上方 (top) |
b |
置於頁面最下方 (bottom) |
p |
圖形單獨放在一個浮動頁面上 (page of floats) |
! |
忽略系統美學標準 |
H |
類似於 h! |
特別注意到,如果我們使用的參數是 H,需要先載入 float 套件。
\usepackage{float}
\usepackage{graphicx}
\begin{figure}[H]
\includegraphics[width=0.5\textwidth, height=4cm]{imgs/LaTeX_logo.png}
\end{figure}更改圖片檔路徑
如果圖片檔在特定資料夾,可以使用 \graphicspath{{path/}} 來指定路徑。以下範例假設圖片檔在 imgs/ 資料夾中。
\graphicspath{{imgs/}}
\begin{figure}
\includegraphics[width=0.5\textwidth, height=4cm]{LaTeX_logo.png}
\end{figure}產生表格
表格是另一種在 LaTeX 中常見的元素,且精美的表個常常可以區別出一篇文章的品質。在 LaTeX 中,我們可以使用 tabular 環境來製作表格。
\begin{center}
\begin{tabular}{ccc}
\hline
1 & 2 & 3 \\
4 & 5 & 6 \\
7 & 8 & 9 \\
\hline
\end{tabular}
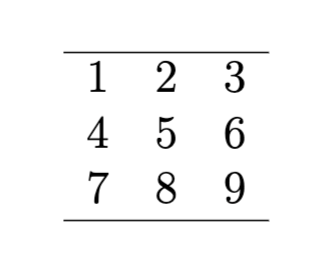
\end{center}用上述的程式碼所獲得的表格會長得像這樣:

來一一解釋程式碼的每一部分:
\begin{tabular}{ccc}:這裡的ccc代表這個表格有三個欄位,且每個欄位都是置中對齊的。\hline:這是用來畫表格的橫線。&:這是用來分隔每個欄位的符號。\\:這是用來換行的符號,每一欄的結束都必須加上。
multicolumn & multirow
有時候我們會需要合併欄位或是合併列,這時候就可以使用 multirow 這個套件。
\usepackage{multirow}
\begin{center}
\begin{tabular}{lccc}
\hline
\hline
\multicolumn{4}{c}{\textbf{Powers of Value}} \\
\textbf{Index} & \textbf{Value} & \textbf{Square} & \textbf{Cube} \\
\hline
\multirow{3}{*}{First Try} & 1 & 1 & 1 \\
& 2 & 4 & 8 \\
& 3 & 9 & 27 \\
\hline
\hline
\end{tabular}
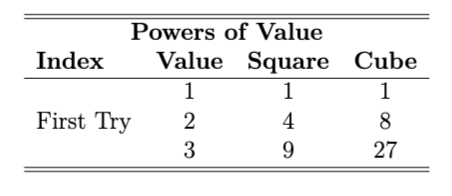
\end{center}這樣的程式碼會產生出以下的表格:

multirow 與 multicolumn 的用法如下:
\multicolumn{欄位數}{對齊方式}{內容}:這個指令可以用來合併欄位。\multirow{列數}{寬度}{內容}:這個指令可以用來合併列。
插入表格與插入圖片一樣,也會遇到位置擺放的問題,我們可以使用 table 環境來控制表格的位置。與 \begin{figure}...\end{figure} 類似,我們可以使用 h、t、b、p、!、H 來控制表格的位置。
\begin{table}[H]
\centering
\begin{tabular}{ccc}
\hline
1 & 2 & 3 \\
4 & 5 & 6 \\
7 & 8 & 9 \\
\hline
\end{tabular}
\caption{Table Example}
\label{tab:example}
\end{table}
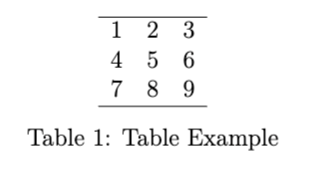
上圖是使用 table 環境的結果,我們可以用 \centering 來替代 center 環境,這樣可以讓表格置中。也可以使用 \caption{} 來加入表格標題,並使用 \label{} 來加入表格的標籤。
圖片 / 表格並排!
圖片 / 表格並排通常是大多數新手很常遇到的問題,這裡提供一個簡單的解決方案。使用 minipage 環境可以讓我們將圖片 / 表格並排。
\begin{minipage}{0.5\textwidth}
table1 here
\end{minipage}
\hfill
\begin{minipage}{0.5\textwidth}
table2 here
\end{minipage}這樣的程式碼會讓兩個表格並排,且各佔一半的寬度。相同地,把 table1 以及 table2 的內容替換成插入圖片檔的程式碼,就可以讓圖片並排。

minipage 的用法如下:
\begin{minipage}{寬度}:這個指令可以用來指定 minipage 的寬度。
後記
表格與圖片相關的設定其實還有超多(就連我自己也沒什麼用到),但相關 Reference 我已經附在底下了,有興趣的讀者可以自行參考。如果是想使用 LaTeX 來交交學校作業、報告、甚至是碩士論文的讀者呢,讀到這邊已經可以 cover 掉大部分的需求了。這個系列應該也會先更到這邊 XDDD,下次可能會寫一下 beamer 或 Tikz 的使用方法吧(我也不確定)。有任何想要了解的主題或是有任何問題歡迎使用左側 sidebar 的各種方式聯絡我!